○簡易的なモデルを利用して、ウェイト調整と揺れアニメーションの作成。
○イメージプレーンの使い方。
○メタヒューマンを簡単に説明。
3DCGキャラクターアニメーションを作成する下準備で、スキンバインドとウェイト調整の作業があります。今回の講義ではそのやり方(大まかな流れ)を説明しました。
そして、そのモデルに揺れのアニメーションを加えました。
ドープシートを使いアニメーションキーをずらす事で、比較的簡単に揺れの表現が出来る事をお伝えしました。下記にその内容の一部を記載します。
○AIで作成した簡易的なモデルを利用して、ウェイト調整を行う。
そのモデルに揺れのアニメーションを付ける。
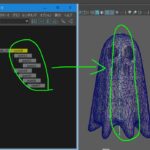
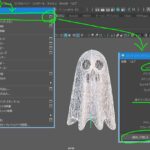
1、キャラクターデータを準備します。
※とりあえず今回はAIサイトで作った簡易的なモデル(お化けのようなオブジェクト)を準備しました。
(サンプルデータ→足の無いお化け01.fbx)

2、Mayaにキャラクターデータを読み込み、このオブジェクトに沿った骨(ジョイント)を作成します。
(サンプルデータ→obake_01_hone.mb)

3、オブジェクトとジョイントを選択して、スキンバインドを行います。
(サンプルデータ→obake_02_wt.mb)
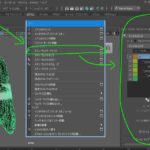
スキンバインドする際、オプション設定も確認します。このオブジェクトの場合、下の図のようなオプション設定でやるのが適当かと思います。※実際はゲームプログラムの仕様やオブジェクトの用途によって設定を決めます。

そして、「スキンウェイトペイント」の画面を出してウェイト調整を行います。

※ウェイト調整については、このページのもう少し下の方で説明します。
4、ウェイト調整後、ジョイントにアニメーションを付けます。
※今回は簡単なアニメーションなのでリグは作りませんでした。
・揺れの動きの作成を下に簡単に説明します。
※実際は色々な揺れ方があるため、下の説明はあくまでも一例という事をあらかじめご了承ください。
01、まずは、タイムスライダーでフレーム数を適当に決める。(0~60Fなど)
02、スタートとエンドにキーを打つ。

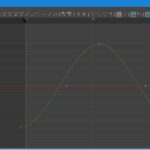
03、真ん中のフレーム(30F)にもキーを打つ。(先ほどとは逆方向に曲げた状態でキーを打つ)

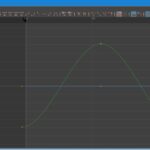
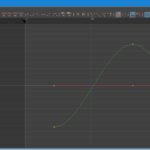
04、グラフエディターでキーを選択して(全部のキーを選択して)サイクル設定にしておく。

05、ドープシートの画面でキーをずらす。(グラフエディターの画面でずらしてもok)

06、キーのずらし具合を調節しつつ、横移動を加えたりして程よい感じに(キャラクター性に合わせたり、目的の動きに合わせたりして)調整する。
また、各ボーンの揺れの振れ幅をグラフエディターで調整する。





(サンプルデータ→obake_03_motion.mb)
お化けの揺れモーションは、以上です。
次は、このモーションに背景(イメージプレーン)を加えます。
○イメージプレーンの設定。
イメージプレーンは、映画やアニメの3DCGの「仮」の背景としても良く使われています。
また、アニメーションの下書き(下絵)として使ったり、作品の背景としてそのまま使う事もあります。
静止画だけではなく、動画もイメージプレーンとして設定できます。
※ただし、画像の形式によって出来たり出来なかったりするので前もって確認は必要です。
1、画像を準備する。
今回はマイクロソフト「bing」の「Copilot(AI)」で夜景(不気味でお化けが出そうな夜空の画像)を作成してもらいました。
(サンプルデータ→夜空お化け用画像.jfif)

2、Mayaで読める画像形式「.jpg」などに直す。
今回ダウンロードした画像形式が「.jfif」だったため、Windows標準の画像ビューアーで開き「.jpg」形式で保存し直しました。
(サンプルデータ→夜空お化け用画像.jpg)

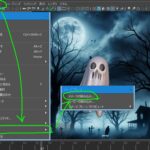
3、Mayaでイメージプレーンの設定。
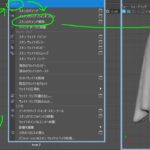
パースビューの上の方にあるイメージプレーンのボタンを押し、画像を開きます。

又は、パースビューのメニューの「ビュー」から「イメージプレーン」→「イメージの読み込み」でも画像は読み込めます。

イメージプレーンで画像を読み込み、カメラアングルやオブジェクトの大きさを調整したところ。
(サンプルデータ→obake_04_plane.mb)
↓
オブジェクトに動きを加えよりアニメーションぽくしてみました。
(サンプルデータ→obake_05_plane.mb)
↓
4、イメージプレーンを「非表示」にする事も出来ます。
ビュー画面上部のメニューから「表示」→「イメージプレーン」のチェックを外します。

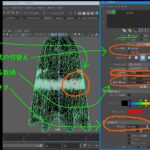
5、イメージプレーン画像の「再読み込み」方法。
何かの理由により、イメージプレーン画像のリンクが切れて画像が表示されてない場合があります。その時はアトリビュートから画像を読み込み直します。
↓
・イメージプレーンの枠(黄色のバッテンになっているところ)をクリックで選択し「アトリビュート」→「イメージの名前」の所から目的の画像を開きます。
または、パースビュー(カメラ)のアトリビュートからも、上記の「イメージの名前」の項目にアクセスできます。

※今回の講義では説明しませんでしたが、揺れモーションの例としてもう一つ紹介します。
↓
○コウモリモデルを使用し、揺れモーションを作成。
1、AIサイトでコウモリのモデルデータを作成する。
(サンプルデータ→蝙蝠.fbx)

2、コウモリの骨を作成する。
(サンプルデータ→koumori_01_hone.mb)

3、ウェイト調整をする。
※厳密にやると時間がかかるので、アバウトにやりました。
(サンプルデータ→koumori_02_wt.mb)

4、単純な揺れの動きを付ける。
先程のオバケの揺れモーションと同じく、スタートとエンドにキーを打ち、真ん中のフレーにもキーを打ちます。(スタートとエンドフレーム→羽を上げた状態。真ん中のフレーム→羽を下げた状態。)
(サンプルデータ→koumori_03_motion.mb)



5、総フレーム数を調整する。キーをサイクル設定にする。キーをずらす。揺れ幅を調整する。
全体的にフレーム数を短くしてスピードを速くしました。また、先ほどのオバケモーションと同じくグラフエディターでサイクル設定にし、ドープシートで気をずらしました。また、羽が揺れる幅も少し調整しました。
(サンプルデータ→koumori_04_motion.mb)

6、キーのずらし方を調整して、動きの変化を見てみる。
キーのずらし方を変えると鳥っぽくなったりして色々な表現に使えると思います。
(サンプルデータ→koumori_05_test_tori.mb)

7、イメージプレーンを設定。
このコウモリのアニメーションにもイメージプレーンを設定してみました。
(サンプルデータ→koumori_06_plane.mb)
★イメージプレーンには動画も表示できると言う事も講義で説明しました。
動画と言っても今回は「連番のイメージ画像」を動画として表示しました。(パラパラ漫画のような形式です)
講義で紹介した例を下に記載します。
○動画をイメージプレーンに読み込む。
1、使用する画像を準備する。
今回はネットから動画(歩きのイメージ動画)を探して、1フレ毎にスクリーンキャプチャーし、合計10枚の画像に分解・保存しました。
また、画像の形式は色々対応していますが、今回は「.jpg」で作りました。
なお、「プレミア」や「アフターエフェクト」や「その他の無料の動画編集ソフト」を使う事により、Mayaに合う形式で動画や連番画像を出力できると思いますので、その方法については各自で調べて頂けたらと思います。※ネットかGoogleやマイクロソフトの無料のAIなどで調べると直ぐに分かるかと思います。
2、イメージプレーンの設定。
人体モデルのデータを開き、サイドビューでイメージプレーンを設定しました。
(サンプルデータ→Remy_01_HIK.mb)


3、「イメージシーケンスの使用」を設定。
「イメージシーケンスの使用」にチェックを入れ、フレーム数とフレームレートを設定します。
今回は10fps、0フレ~9フレの設定です。(1秒で10枚の画を表示させる設定)
(サンプルデータ→Remy_02_Image.mb)

4、イメージプレーンの位置と大きさを調整して、ポーズを付ける。
イメージプレーンは、モデリングの下絵としてよく使われます。また、アニメーションのポーズ作成の際の下絵としても良く使われます。
下記の様にイメージプレーンの大きさや位置を変えたり、横に並べて見比べたりして色々と活用が出来ます。
(サンプルデータ→Remy_03_pause.mb)


イメージプレーンについては以上です。
★バインドスキン・ウェイト調整の設定
上記で紹介したバインドスキンやウェイト調整の方法(流れ)をもう少し解説します。
スキンバインドを行う時は、色々やり方がありますが参考にしてもらえればと思います。
1、オブジェクトと骨を準備する。
オブジェクト(オバケモデル)と骨(ジョイント)を「siht」キーを押しながら、連続で選択する。
※ジョイント選択時、エンドボーン(先端のジョイント)は使わないので選択しなくて良いです。
「バインドスキンオプション」を適用しオプション画面を閉じる。
※このオプション内容はゲームプログラムの都合などによって仕様が決められている場合があります。

2、「スキン」→「スキンウェイトペイント」の「オプション」→「スキンウェイトペイントツール」をだす。

3、「スキンウェイトペイントツール」を使い、ウェイト調整を行う。
※ウェイトペイントツールの設定を変更しながら地道に調整が必要になります(出来る限りポリゴンが破綻しないように調整する)。
とりあえずここでは簡単に流れだけ説明します。(ウェイト調整の詳細は「Mayaのヘルプ」で確認をお願いします。)
・「スキンウェイトペイントツール」の枠内のジョイント名を選択。
・モデルの頂点をペイントブラシで塗る。
・ブラシの大きさ(範囲)を変えて、大雑把に塗ったり、細かい部分を塗ったりする。
・ペイントの塗る影響度(濃さ)を変えたりして微妙な調整もする。(濃さは0~1の範囲で割合を決める事が出来る)
・曲げる場所によってはスムース機能を使って大雑把にウェイトを付ける。(時間の短縮になる)
・各ジョイントを曲げて確かめながら、ウェイトを調整していく。
・ジョイントに対し、ウェイトの数値を厳密に付けたい場合は「コンポーネントエディター」画面で数値を入力してウェイト調整を行う。
・さらに各ジョイントを曲げて、オブジェクトが理想の曲がり方になれば完了です。
※ウェイト調整は、各ジョイントを曲げてウェイトの付き具合を確認しながら進めていきます。
なので、最初にジョイントにアニメーションを付けてからウェイト調整を行うと楽かと思います。
(タイムスライダーでアニメーションさせながらウェイトの確認をする形です)
↓スキンウェイトペイントツール画面

↓コンポーネントエディター画面

↓各ジョイントに対しウェイトを割り振っているところ。





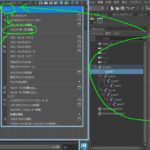
・「スキンウェイトペイントツール」が見えなくなった場合は、下の図の所から再表示できます。

・「バインドポーズに移動」で、元の形に戻せます。

・「スキンのバインド解除」で、バインドが解除され、モデルと骨のリンクが切れた状態になります。
※これをやるとウェイト調整がリセットされるので注意して下さい。

○テクスチャが表示されない時。
何らかの原因により、モデルのテクスチャ(表面の絵柄)が表示されない時があります。

その場合、テクスチャのリンク(パス)が切れてしまっている場合が多いかと思います。
その対処方法としては、「ファイルパスエディタ」と使ったり、「テクスチャノード」に直接パスを入力す事によって解決する事が多いです。
今回は「テクスチャノード」に直接パスを入力する方法を説明します。
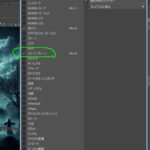
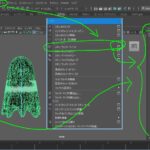
1、モデルを選択し、下の図のように「ハイパーシェード」画面を出す。

2、テクスチャノードを選択し、「イメージの名前」の所でテクスチャが保存してある場所探してテクスチャを指定してあげます。

3、そうするとテクスチャ(モデルの表面の絵柄)が表示されます。

※テクスチャのリンク切れが発生する主な原因としては、
・テクスチャファイルの移動: テクスチャファイルが元の場所から移動された場合
・テクスチャファイルの名前変更: テクスチャファイルの名前が変更された場合
・プロジェクトフォルダの移動: プロジェクトフォルダごと移動された場合
・パスの設定ミス: テクスチャノードのパス設定が間違っている場合
・Mayaのバージョンアップ: バージョンアップによってファイル形式がサポートされなくなった場合
等があるかと思います。
テクスチャのリンク切れ対処方法は以上です。
・今回、簡単にですが「MetaHuman(メタヒューマン)」のモデルデータをMayaで開く方法を説明しました。内容については別のページに記載しますので、気になる方はご確認頂ければと思います。こちら→https://cg2024.net/mh/

